What makes an SEO friendly HTML page and why is it so important to have? When web crawlers search your web page, it looks for schema markup to be able to understand what your site is about. With around 93% of all web traffic coming from search engines, using the right HTML tags can help the search engine outline the most important parts of your page and enhance the overall user experience.
In this article, I shall mention the 7 most important HTML SEO tags to use in your content and their recommended use:
1. Title tag
<title>How to make SEO friendly HTML</title>

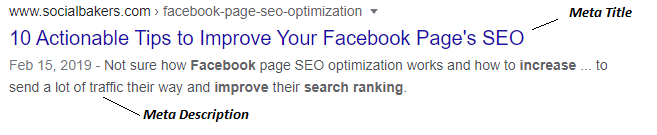
The title shown in the search results is derived from the title tag. The text inside the title tag can differ slightly from the article as long as it’s still applicable. Penalties can occur if the title is irrelevant to the content of the article.
It is important to use target keywords inside the title, but make sure to not overdo it. Google can reword the title if too many keywords are used or if the title does not match the query. A tip to prevent this is to check Google search queries and see if a high volume of the titles in search results are being altered. In this case, it is better to consider a different title.
Recommended use
- Keep the length of characters under 70 characters long to be fully seen.
- Note that it is best to avoid a lot of caps locks as they take up more space and use character savers such as & and +.
- It is recommended to use around 1-2 target keywords and not more. Using keywords closer to the beginning of the title will show leading information first.
- Avoid using duplicate titles as the search engine will think they are the same articles.
- Also, if using a brand, it is best to keep it at the end of the title to ensure a better query match.
- Use Open Graph tag if you want the title and description to differ when the link is shared on social media sites. For more details see here.
2. Meta Description
<meta name="description" content="Keep ahead in the SEO game and learn 10 tips to use HTML SEO tags">
As shown in the image above, the description is the text under the title. It is a summary of what the article talks about. Just like the title tag, it is essential to use target keywords in the description too. A meta description will not boost ranking, but it can raise the click-through rate, and if the description matches the content, it can decrease the bounce rate.
Google is more query-dependent than the title, and hence can be changed by Google if it sees fit. However, there are some things you can do to make this less likely to happen.
Recommended Use
- Meta description length should not be more than 300 characters to be fully displayed.
- Do not use quotation marks as the text will be cut off.
- The description tag should contain schema markup to allow the search engine to show rich snippets.
3. Headers (H1, H2, H3…)
<h1>webpage titles</h1> <h2>outlines the topic of the title</h2> <h3>describes the points describes in topic</h3> <h4>same has h3</h5> <h5>same as h3</h5>
Did you know that more than 55% of users only skim through your webpage for 15 seconds? Just like headers can help users know what the content is about before reading it, search engines need this to help structure and outline the segments of the article inside a rich snippet.
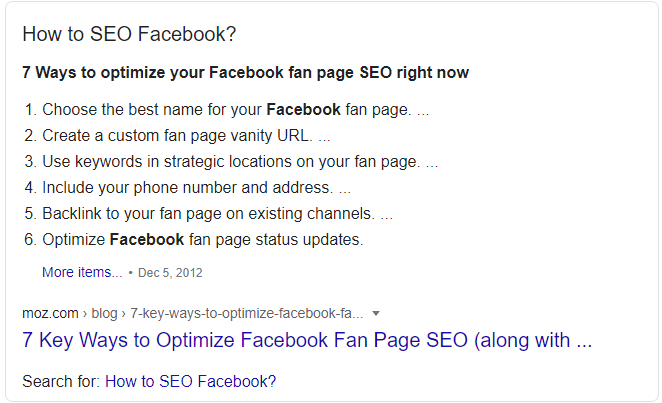
Here is an example of how headers can help make your website result stand out:

As you can see, using headers is a plus as it can make your information stand out to users.
Recommended use
- Use h1 only for title
- Use h2 for topics and divide h2 into h3,h4,h5 if needed and use them strategically to present the main intent of each segment.
- Header tags may appear in rich snippets so better use target keywords here.
4. Image Alt
<img src="url" alt="Your keyword optimized img alt desc">
Studies show that you get 94% more views if you include images in your articles. Therefore adding keywords to your image for the search engine will be a win-win situation.
Search engines only understand what images are trying to convey by using the Alt tag. Remember, that users can choose to filter their searches by images. The Alt tag will be the only thing that the search engine uses to determine if related to the query.
Recommended use
- Pay attention to the images that relate mostly to your content rather than those images used for decoration.
- Use target keywords inside your alt tag but do not overuse them.
- Keep description at around 125 characters for screen readers.
5. Link Tags
<a href="yourexample.com" rel="nofollow"/> <a href="yourexample.com" rel="sponsored"/> <a href="yourexample.com" rel="ugc"/>
In order to safeguard your domain authority, sometimes you want to tell search engines to not follow a particular link you share. To do this, you just add Nofollow value inside the rel attribute of the anchor tag. In this way, the search engine will not index or crawl this website. Reasons for this is to disassociate this website from yours either because it’s irrelevant to your content or untrusted. Therefore, by doing this you will not affect your ranking.
In 2019, Google introduced two new values, sponsored and UGC (user-generated content) that could be used to highlight further the purpose and use of the link. Sponsored attribute helps Google decipher that the link shared is an advertisement while UGC attribute indicates the link came from a user or forum post.
These link attributes help Google structure a better link-building architecture and continues to expand support to protect webmasters from links not fully trusted.
Recommended use
- Google recommends changing already defined nofollow attributes where possible to include new attributes.
- For paid links, make use of nofollow + sponsored inside the rel attribute tag.
6. Robots Tag
<meta name="robots" content="noindex, nofollow">
Similar to links tag, but instead this is a global tag that indicates to Google that you do not want ANY of the links inside your content to be indexed or followed. By default, they are all indexed and crawled and therefore you need to state this specifically using the robots tag.
Recommended use
- Only use this tag if you want ALL your links inside your page to not be crawled and indexed.
- Noarchive, NoSnippet can also be used to not allow caching and showing of snippets of your page inside search results respectively.
7. Canonical Tags
<link rel="canonical" href="https://yourexample.com">
Canonical tags give you the opportunity to tell Google which URL you want to focus your ranking on. Instead of having multiple rankings spread across different domain layouts, use only one of them and stick to it.
http://www.yourexample.com https://www.yourexample.com http://yourexample.com https://yourexample.com
All of these URLs may seem the same to you, but these are all duplicates in the search engines eyes and a different ranking can be given to each one.
Final thoughts and consideration
Having an SEO friendly HTML page has the ability to increase your web traffic since your page is more likely to appear in rich snippets. Search engines can show more accurate results in terms of queries and information showed is more inclined to reflect what your content is about.
At Gainchanger we automate the tedious part of SEO to allow you to scale your results exponentially and focus on what really matters.
Get in touch for a free 5-minute consultation or to start scaling your strategies today.

