Schema markup is increasingly being used to enable search engines to showcase their sites in rich snippets. If you are new to this, you are probably wondering where to start, right? There is such a vast amount of structured data in schema markups, it’s easy to get confused. This article will help you create schema and data markup to your pages by describing some tools you can use to make the process simpler.
What is Google Markup Helper?
This tool is intended to help you create structured data for your website. This will, as a result, help all major search engines understand what your site is about and potentially show this information on a rich snippet in search results.
Schema markup can be either in Microdata in the form of HTML or linked data in the form of JSON, called JSON-LD. It is known that Google prefers Microdata as its form of schema markup, so it is advisable to use this.
If you are worried that all this is jargon to you, worry no more. The Google Markup Helper makes it easy to understand what is required and automates the process for you.
The next section will outline all the steps needed to add structured data to your website.
Steps to create Structured Data
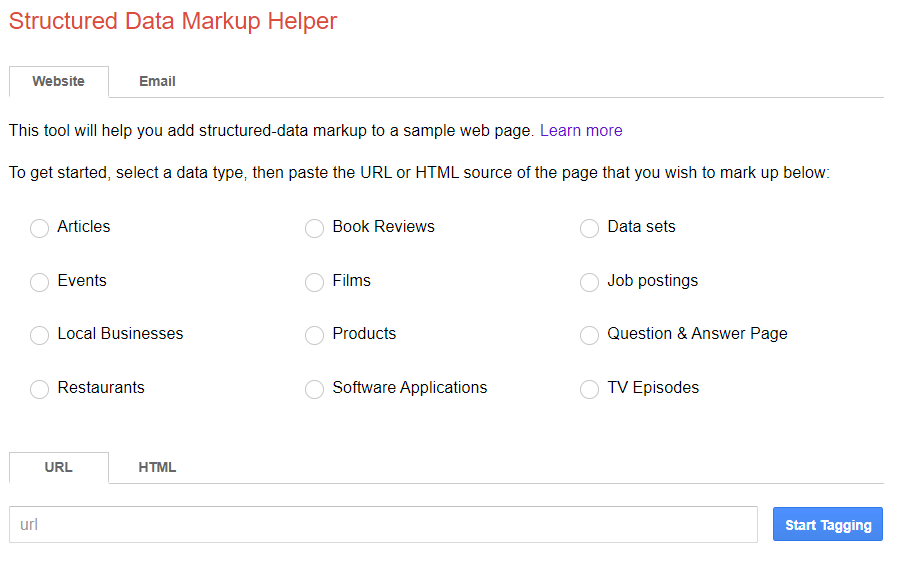
- Visit the Google Markup Helper. You need to authenticate using your Google Account first.
- I will be assuming that you choose a website. For more information about email markup, read here.

- Next, you need to choose which category your webpage best fits. Here we are using the most common example, the article category. But, other categories are reasonably similar.
- Click on Start Tagging and you will be presented with a list of missing tags to add. The more information you add, the more likely the search engine will show your website in its rich snippet results.
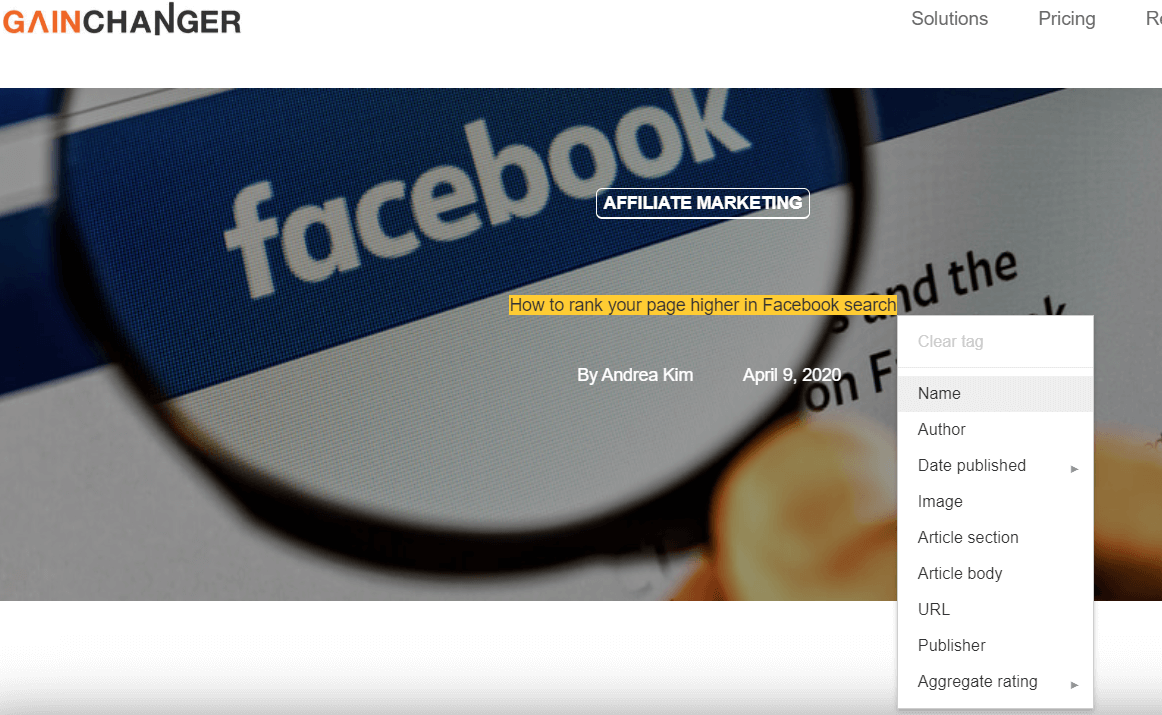
- The tool shows you your webpage on the left-hand side. As shown below, you can select a part of the text and a context menu will immediately appear. All you have to do is choose which part of the article it relates to. Any parts that you cannot do from the website, can be manually added by clicking ‘Add missing tags‘.
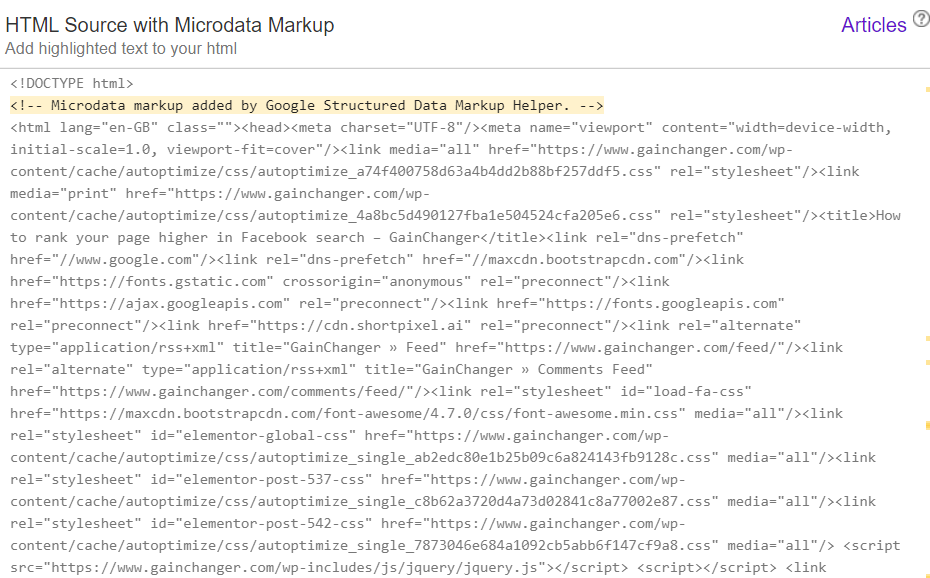
 Once all tags have been added, click on ‘Add HTML‘. It offers both JSON-LD and HTML Format. If you are wondering what all this means, it doesn’t matter because luckily for you it has been created automatically. You only need to replace this code to your webpage.
Once all tags have been added, click on ‘Add HTML‘. It offers both JSON-LD and HTML Format. If you are wondering what all this means, it doesn’t matter because luckily for you it has been created automatically. You only need to replace this code to your webpage.

For more detailed information, visit the official page.
How to test The Markup you have created
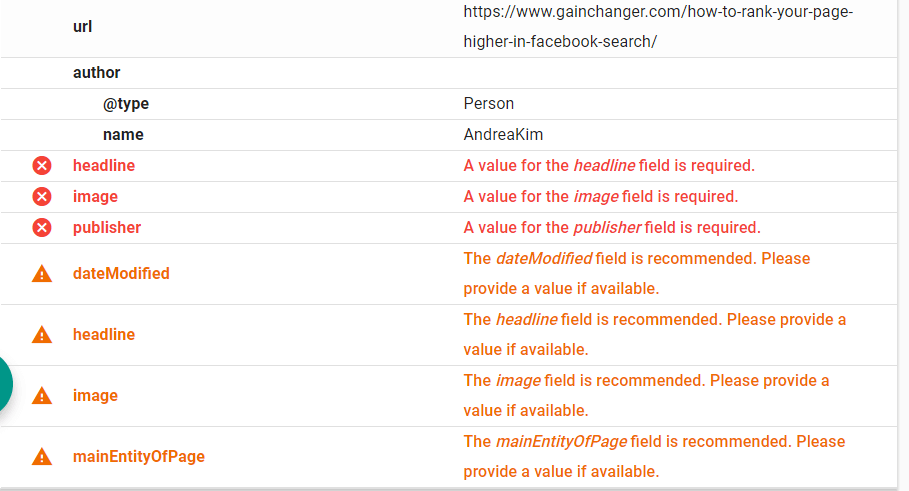
Now that your schema markup has been created, it is time to test it out. Google also provides another tool to do just this. You can access the Structured Data testing tool from here.
When you run the test, you will get a detailed report of the result. If it is not successful, it will neatly outline all errors or warnings that need to be fixed.

Final Thoughts and Considerations
The Schema Markup Helper and Structured Data testing tool greatly reduce the time required to fix up each website to use schema markup. The process is fast and simple and can be done without any knowledge of markup languages.
At Gainchanger we automate the tedious part of SEO to allow you to scale your results exponentially and focus on what really matters.
Get in touch for a free 5-minute consultation or to start scaling your strategies today.

