Last week Google announced the addition of new user experience factors (Core Web Vitals) that will be used by its algorithm to determine page rank when pages match in content quality. This update will arrive sometime in 2021, as google understands that at the moment, webmasters are focusing on priorities related COVID-19.
What are Core Web Vitals?

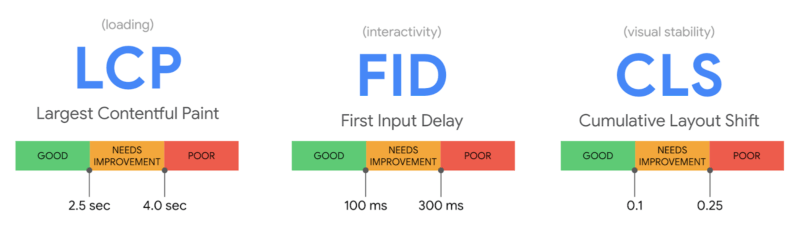
Core Web Vitals are a collection of page metrics around page speed, visual stability, and responsiveness. These vitals provide a picture of the quality of the user experience while browsing a web page. The main vital parameters are :
- Largest Contentful Paint (LCP). This metric measures the time it takes for the bulk of the content (images and text to be visible). A good LPC value is 2.5 seconds. Any value higher is deemed as a failure and needs improvement.
- First Input Delay (FID). This metric determines the amount of time it takes for the page to react to the first click by the user. A pass requires the page to respond in 100 milliseconds.
- Cumulative Shift (CLS). This metric calculates the stability of the page when the user is browsing through the page. E.g. of ads and images that shift the page while reading an article. To provide a good user experience, a page should have a CLS value of less than 0.1.
With these metrics, Google wants to help Webmasters to identify issues with pages around user experience.
How to check for Core Web Vitals issues?
More often than not, Google is very secretive when it comes to updates to its algorithm. However, in this case, they are providing a plethora of information and tools to improve the pages for these rank factors.
These metrics are present in all the popular tools provided by Google.
- Google Search Console,
- PageSpeed Insights
- Chrome User Experience Report.
While the Google Search Console and PageSpeed Insights will provide you with detailed reports of the issues, the Chome User Experience Report is the best tool for the web developers to fix those issues as it gives you a visual representation of the impacted areas. It is particularly useful to tackle issues related to Cumulative Shifts.
How to Optimize your site for Largest Contentful Paint (LCP)
The following are the most common technical issues that impact LCP
- Slow server response times. Make sure that the server has enough processing power to service the users accessing your site. If the server has limited resources, upgrade your resources. Look into ways to reduce response times by: compressing resources, use of CDN’s caching of assets, and reducing the number of round trips to the server.
- Render blocking JavaScript and CSS. Before a page is visible, the browser will need to pause if it finds external stylesheets or Synchronous Javascript. Make sure you minify CSS and Javascript. Defer non-critucal CSS and javascript and, when possible inline critical CSS.
- Improve client-side rendering. Libraries like Vue, Angular, and React simplify the process of building single-page applications. However heavy use of client-side rendering will result in bad user experience as the user will only be able to interact with the page once the critical Javascript has downloaded and executed. Reduce the use of javascript when possible and opt for server-side rendering when client-side rendering is impacting performance.
How to Optimize your site for First Input Delay (FID) ?
The primary culprit for FID is the heavy use of Javascript. The browser is occupied running Javascript on the main thread and cannot respond quickly to user interactions. To improve your page when it comes to FID rating.
- Reduce the Javascript execution time. Minify, compress, and defer Javascript. The Chome DevTools is one of the best tools to determine which Javascript is not used on your webpage.
- Use a web worker thread to do long-running jobs in Javascript. The main thread should be dedicated to User Interaction. If a task has to execute on the main thread try to break Long Tasks into shorter Tasks so the browser can process user interaction between the tasks.
How to Optimize your site for Cumulative Shift (CLS)
The following are the factors that impact CLS.
- Images without dimensions. It is a bad practice not to provide image sizes. If you provide the size, the browser can correctly calculate the space in the document without the need to download the image.
- Ads, embeds, and iframes. As with images, make sure to help the browser to determine the size of such components in the web site. When possible, reserve space for ads and other web components. Make sure the you validate the effect on the page when you dynamically insert content in the DOM.
- Content (DOM) is updated after a network response through REST or AJAX calls.. The best practice is to use a placeholder for content that will be delayed by network call,
Should you be worried about this release?
Not all the Google search engine updates are equal. Updates like the Panda updated impacted 12% of the search results, while updates like the HTTPS requirement had a small correlation to the ranking on page one of google.
Google indicated that content is still king. A page that has very good content, will rank higher even if the user experience is not good. When there are multiple pages, with equal content quality, user page experience will become a factor to decide who gets a better ranking.
The answer to this question depends on the niche you operate.
You need to have an understanding of what is your position when compared to the competition. If you are still far your primary focus should always be content.
In competitive markets, like the gambling industry. Everyone is providing a similar service and similar content. You should take such changes seriously and make sure you have a plan to rectify these issues in the coming months. They will make a difference when it comes to battling to the top positions in Google.
Final thoughts and considerations
Although this update will be released next year, you must review its impact on your current site design and new sites that are being launched in the meantime.
Make sure you use the tools provided by Google to identify where the issues are and how to fix them.
At Gainchanger we automate the tedious part of SEO to allow you to scale your results exponentially and focus on what really matters.
Get in touch for a free 5-minute consultation or to start scaling your strategies today.

Gain Changer co-founder Sean Bianco is well-versed in determining market trends. Emphasis is placed on understanding relationships between technical problems and customer impact, resulting in customer-driven products and services.

