In May 2021, Google will introduce an update to its algorithm that will include page experience as a ranking factor. The purpose of this change is to consider the user experience of pages in the search results.
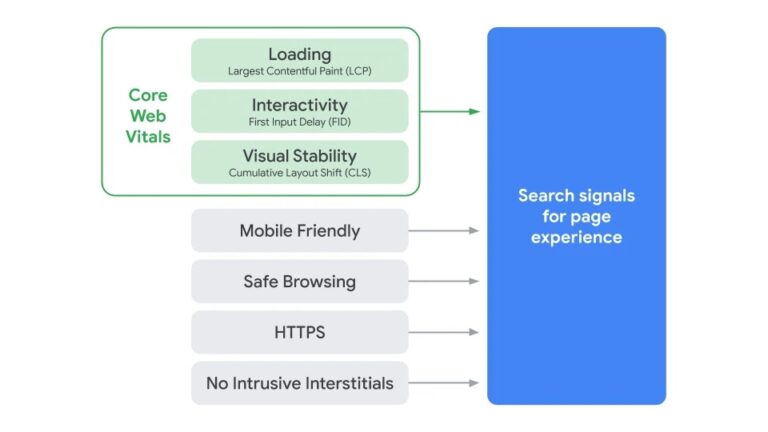
The new algorithm will focus on Core Web Vitals which includes fundamental performance metrics. Such metrics will measure the visual loading, interactivity and interface durability of a page. Additionally, the algorithms will also give importance to how mobile-friendly and secure your site is.
Therefore, with Google’s new algorithm update, it is crucial to learn the different factors of page experience and how to optimize your site for each of them. We will be giving an updated overview from our last article where we spoke about Core Web Vitals and see how to improve them.
Measuring Web performance for actual users of your website
The page load experience can be divided into four stages:
- Time to First Byte – Is it loading?
- Largest Contentful Paint (LCP) – Is it useful?
- First Input Delay (FID) – Is it interactive?
- Cumulative Layout Shift (CLS) – Is it visually appealing?

Google selected three new metrics from numerous measures based on these criteria:
- Loading – Gives importance to the perceived load speed of when the main content is visible.
- Interactivity – It considers when the user first interacts with a page to the time the browser begins processing that interaction.
- Visual stability – Makes sure that no unexpected or tedious layout shifts of page content occur.

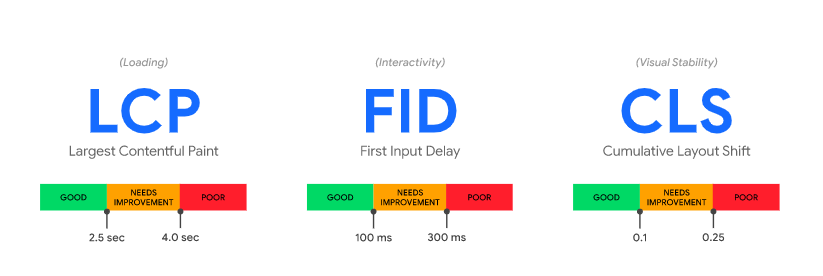
According to the latest update in Core Web Vitals, Google gives most importance to Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) when analyzing page load experiences. We will look in more detail at each metric.
Largest Contentful Paint (LCP)
LCP measures when the largest element was painted on the screen. This can be anything from an image, video or text block. The reasoning is that a page will become useful as soon as the largest element is visible. This means that all HTML, CSS and Javascript required to render the page has been downloaded, parsed, and executed.

The above is an example provided by akamai. Taking their home page as an example shows the difference between First Paint and LCP. In this example, the background image loads a few milliseconds after the hero element is painted. This effect is revealed in the LCP result.
First Input Delay (FID)
FID measures the duration from when a user first interacts with the page to the next time the UI thread will respond to the event. The browser cannot respond to a user-triggered event until other activities are completed. Therefore, this measure of time between user initiation to a browser response is reflected as user experience (interactivity).

Above is a scenario where the user initiates an event at the beginning of a long task. FID requires user interaction and therefore can only be measured using the Total Blocking Time (TBT) field. TBT measures the total tasks during a page load. The lower the TBT, the better.
Cumulative Layout Shift (CLS)
CLS looks into how stable a page load experience feels to the user. CLS is a cumulative score calculated during the whole page load process. It measures all the unexpected layout shifts that are not triggered by user interaction.
Layout shift scores are calculated as a ratio of how the viewport changed versus how far the largest change was. In the scenario below, you can see how a font size causes the layout to shift. This creates a layout shift score of 0.5:

Core web vitals and their effect on SEO
Apart from the page load experience, Core web vitals will give importance to high-quality content and high-quality backlinks from reputable sources. Therefore, it is essential that your pages are SEO optimized for the new update.
Google has stressed that even pages facing lower page experiences, the pages with the highest-quality content will have a higher ranking. It is clear that the quality of the content and the number of backlinks will have preference over the page experience. Nonetheless, it is important to note that if pages are similar in quality and relevance, then the page with the best experience will rank first. Therefore, the page experience will be the differentiating factor in the future.
Having said that, the page user experience ranking factor will only be affected in mobile search.
Steps to take to improve your core web vitals
In order to prepare yourself and improve your Core Web Vitals, we have prepared a list of factors that you need to consider:
Image Optimization
Image optimization is recommended since Core Web Vitals measures the time until the initial rendering or largest element is fully loaded.
You can optimize images by reducing the dimensions of background images. Background images are not really needed and be a large source for the delay in loading a page the first time.
Moreover, it is important to note that on mobile devices, the first input is often delayed. Since the mobile experience will be considered, it’s important to add content above-the-fold (what is instantly visible to the user) as text or simple elements. Avoid large elements as they will decrease the user experience.
More optimizations include lazy loading for images not requiring to be loaded in first-fold. You could also use WebP image formats for better compression rates than traditional PNG. Alternatively, you can use a tool that decreases the file size such as TinyPng.
CSS Optimization
A website is highly dependent on CSS for its design and look. Therefore, ensuring your code is optimized is very important.
One tip includes inlining your critical code that is crucial for your overall theme. This will help you reduce the number of files a browser needs to call to the server to load and render your first content. Another tip is minifying your CSS and removing the excess spaces and indentations.
Furthermore, make sure to preload your CSS (recommended by Google) and consolidate your CSS to only execute elements as needed.
JavaScript Optimization
JavaScript is the biggest culprit to delays in loading websites and decreased interactivity. Optimizing your site’s JS will have a huge effect on your website’s performance.
The first thing you should do is minify your Javascript files. JS does not require verbose variable names and can dramatically decrease the size of scripts if removed. Secondly, consolidate your Javascript code by reviewing and optimizing where possible. The less Javascript you need to use, the better.
Avoid waiting for calls since the browser will need to wait for the script to finish before continuing to load the page. Since the scripts are most often added in the header, the delays can affect page load drastically. Using defer allows the page to continue loading while Async allows them to load simultaneously. Lastly, try to use Google standard libraries as much as possible. Google will ensure the fastest loading times.
Video Optimization
Videos are increasingly incorporated into part of a page’s content. They increase the engagement of users. However, they also pose problems in page loading due to their file size.
Videos should not auto-load in the background since not everyone is interested in watching them. Therefore, a good tactic is to use an image placeholder instead and only load when the user clicks play. Also, as with images, videos should not be loaded above the fold.
Font and Icon Optimizations
Although you may not be aware, icons and fonts affect heavily the loading times. Similar to JS Script, when your site requires a certain font, loading the font takes precedence and stops the rest of the code from rendering.
Using a preload command to load the font earlier on helps speed up page loading. It is also better to limit how much font you load especially if you use a font that has a large character set.
As for icons, it is best to make use of SVG format whenever possible. It is a way to make small elements of a page that can scale indefinitely and manipulate separately.
Server Optimization
It is recommended to change or upgrade your hosting to a faster infrastructure as years go by. Upgrading to a dedicated host from a shared host can help speed up some speed issues. You can also opt to improve your package.
Another way to optimize is to use a Content Delivery Network (CDN) that can handle the loading of your elements faster than your usual host. Consider using it for your images, videos, and other multimedia at least. You can also offload stand-alone script files.
You can also minimize the delay between a resource being request and the resource becoming visible, by preloading DND queries.
Additionally, preloading the cache can help future visits from Google’s crawler to be fast-loading. Also, consider using a server-side cache as well to improve response times.
Minimize third-party scripts
Try to minimize third-party scripts such as social media sharing buttons and third-party comment systems. These scripts will slow down the site substantially. If you cannot eliminate them, try to minimize their use as much as possible.
Avoid Pre-load Fillers
Avoid using filler techniques such as spinners, loading icons, animations and more. Although they can help indicate to the user that a site is loading, it heavily affects the loading site.
Page Speed Insights and its relation to core web vitals
Google PageSpeed Insights is a tool that helps you understand how your site is performing in Google. It gives an overall score of 100 that correlate to red, yellow, or green indicators. Google also includes additional reports and diagnostics that help developers and marketers understand where they can improve. The reports include details such as minifying JS and CSS, render-blocking resources, and other issues. Google includes a cheat sheet to help you quickly pinpoint and fix the performance issues on your site.

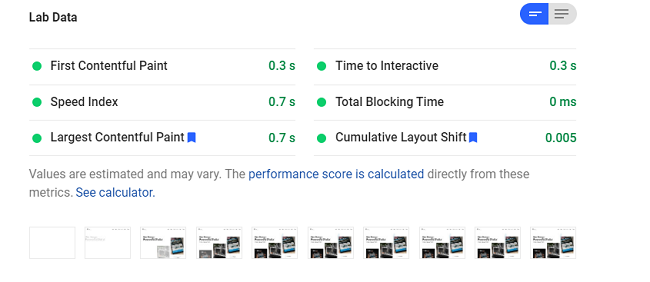
It also presents Lab Data that gives an individual score for each metric. However, the use of Lab Data means that the score is not a true user experience score. Core Web Vitals approaches this matter by introducing recommendations for your site’s real-life speed and experience. For instance, PageSpeed Insights now also includes the First Contentful Paint score. The score will be low for images that are unoptimized, large and above the page fold.
Google PageSpeed Insights is also great at checking the performance for a given URL for a simulated mobile and desktop environment. If the simulated mobile device has a slow connection and is old (uses Motorola G4), if your page has an issue, it will be shown.
One thing to note is that PageSpeed Insights Tool is not capable of measuring CLS effectively. This is because CLS does not interact with the page for more than a few moments. Therefore, if a page has a layout shift issue when scrolling, the tool will not be able to find these issues.
To improve on this, you can use Web Vitals Chrome extensions. This is helpful because it reflects the overall score as you are interacting with a given page. For instance, while scrolling down a fast page that has layout shift issues, you can see the colour correlation change from green to red as you scroll down.
Conclusion
Google’s Core Web Vitals are a set of metrics that have become crucial to achieving a good user experience. As of May 2021, Google will consider account page experience when ranking sites. Therefore, Google has provided site owners with an easy way to measure Core Web Vital metrics.
Core Web Vitals include Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS). You should strive to achieve an LCP of 2.5 seconds or faster, an FID of less than 100 seconds and a CLS of lower than 0.1. These factors were chosen because they manage to measure user-centric events, are measurable and have corresponding lab diagnostic metrics.
The metrics that incorporate Core Web Vitals will change over time. However, the current metrics focus on user experience in terms of loading, interactivity and visual stability. You should aim to achieve 75% of its recommended targets for all three metrics.
If you improve your Core Web Vitals, you will make sure that your page ranking will not be affected or better, increased by the May 2021 update.
.

