HTML vs WordPress – The difference is in the way the HTML is produced.
With static HTML, the HTML is written directly, and your content is placed within the tags. Once it’s published to the server, there is no backend processing, and the shown content is always the same. Hence the word, static.
Conversely, WordPress is a Content Management System (CMS) and makes use of PHP and a database.
Consequently, what is a Content Management System (CMS) and how does it benefit you?
What Is a Content Management System?
A Content Management System (CMS) is software that aids in the management and content creation on a website without the need of having the knowledge of coding.

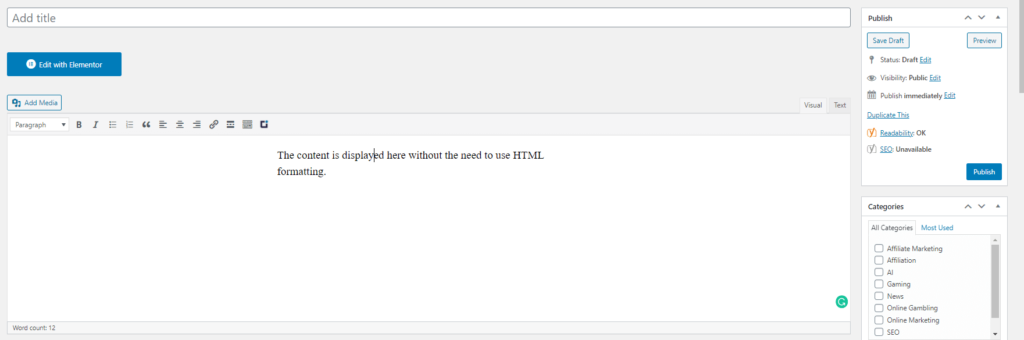
For instance, rather than manually adding your content using HTML formatting as you would in a static HTML website, you can just place your content inside the WordPress editor. The WordPress editor will take care of how it is displayed on your site.
It is also much easier to edit the content later on. All you need to do is access the post and edit it using the same editor. With Static HTML, you would need to directly edit the HTML file on your server.
However, although WordPress may be more convenient, it’s not always the best choice. There are certain factors that you need to consider when choosing between HTML vs WordPress.
Let us look at the different factors for Static HTML and WordPress:
Factor 1: Speed
Speed is one of the biggest factors that come into play with user experience. Even more so, Google takes speed into account when ranking your website. Google found that users spend less time on slower sites. To be exact, as page load time increases from 1 second to 5 seconds, the probability of a mobile site visitor bounce rate increases to a whopping 90%.
But how does WordPress and Static HTML differ in their speed?
Speed for WordPress
Since WordPress has an increased load due do its backend server processing, it has an influence on the load time. To understand better, when a user lands on your site, the server receives this request and executes PHP code, retrieves data from the database and returns information in a formatted representation. Since it requires more server resources than a static HTML site, it may delay your loading times.
However, you can select a fast-hosting provider and buy a Content Delivery Network (CDN), optimize and compress your images and apply other actions. All these steps can help speed up your WordPress site.
Speed for Static HTML
On the other hand, HTML sites don’t need PHP execution or database queries to load. So if their HTML is optimized, static HTML sites are faster than WordPress sites.
It is not enough to have static HTML. You need to optimize it by dropping unneeded white space and comments, caching your content, minifying, and compressing images, applying lazy loading for images, obscuring code, and minimizing inline scripts.
Factor 2: Ease of Use
Ease of use comes at a cost of control. Ideally, you want to build a website with ease-of-use and quickly. However, the easier the process, the less control you will have. On the other hand, the more control over your administration and design of your site, the harder it will be to build and maintain.
Deciding between HTML vs WordPress will help you determine which is more important to you: ease-of-use vs flexibility.
Ease-of-use for WordPress
With WordPress, you can assign ownership to your site without the need for code. You can create and manage content with ease, create templates and alter the appearance, configure preferences via its built-in dashboard and also add more functionality using plugins.
To be able to make it flexible, you will need to invest time, effort and money into managing your website. Plugins, theme, and software updates are crucial to retaining your site’s safety.
Ecommerce stores, SMB sites and other companies seeking to expand their brand awareness and customers, might opt for this open-source CMS due to its ease of use despite the daily management requirement.
Ease-of-use for Static HTML
Easy tasks that are done quickly on WordPress will prove to be harder when building an HTML site. You will not be provided with any dashboard with buttons, themes or plugins that automate these tasks. In this case, you will need to write everything using HTML and CSS. If you are not experienced in coding, this will result in having to pay someone who does it for you.
However, there are some tools that can help you build your website faster. Toolkits such as Bootstrap CSS come with pre-designed HTML components. This means you do not need to necessarily build everything from scratch.
Static HTML is ideal for small businesses such as restaurants, gyms and hair salons looking to make an online presence. Static HTML require less server resource and therefore, can be a cheaper alternative to WordPress. Moreover, once it is deployed on the server, you will not need to be concerned about any updates or extensions to keep it secure. Upfront costs may be greater for HTML sites, but the day-to-day management will be much simpler.
Factor 3: Price
When it comes to building a website, you need to look out for these 4 major factors:
- Money Allowance
- Time
- Technical Expertise
- Design Abilities
These factors can help you decide which option to take.
Price for WordPress
WordPress is open-source and free to use. But you will still need to pay for a custom domain name and host to launch your site. You may also need to invest in premium plugins and themes. These plugins/themes can cost up to $450 in total but are most likely cheaper than hiring a web developer to customize the appearance of your site.
Therefore, since the above prices vary, the cost of building a WordPress site can range from a few hundred to a few thousands of dollars.

Price for Static HTML
According to WebFx, if you hire a developer to build a website with around 1-10 responsive and styled pages, it will cost you almost $10,000. Maintaining the HTML site is even more costly if you have no coding knowledge since simple tasks like adding new content will require hiring a developer. Therefore, the total estimation can range from a mere $400 to $60K per year. It all depends on how big and complex your website will be.
Considering you can manage most tasks easily on WordPress, managing an HTML website will end up costing you more if you do not have experience.
Factor 4: SEO
Now that you built your website, you need to optimize your on-page and technical SEO. Let us take a look at WordPress vs HTML SEO abilities:
SEO for WordPress
In WordPress, you can easily modify your alt text for images, meta descriptions, headings, and custom URLs. All this can be done from your dashboard. You can also modify themes for a mobile-design friendly site or responsive theme with just a few clicks. WordPress also comes with a set of plugins like Yoast SEO that help you manage your on-page SEO easily.
SEO for Static HTML
There are various methods on optimizing your HTML site for SEO. Even if you are not experienced in coding, you will find several tutorials on how to achieve this. Some ways of doing it are by adding keywords in your content and pages, linking to external and internal pages, creating headers, title tags, meta descriptions and altering the image alt text tag.
On-Page SEO is relatively simple, although not as quick as when using the WordPress dashboard. However, optimizing your technical SEO will be more arduous. Adding breadcrumb menus and pagination to your site will require time and coding. You will also need to add viewport meta tags, resize your text and images, add media queries and much more to be able to make your site responsive.
Conclusion
WordPress offers flexibility with ease but provides less control. HTML is a faster and cost-effective solution, but if you lack technical expertise, it will cost you much more. If you want something easy, advanced, robust, and built fast, you should opt for WordPress. If you have the time and expertise, and security and fast loading is your concern, then you should consider static HTML.

Veteran content writer with focus on Technology and SEO.

